Improve usability of the Client Portal creation
A large amount of feedback from clients has been previously collected through the platform and internal consultants around usability issues that users were experiencing when creating a client portal.

MYOB owns the biggest and most respectable accounting software in the Australasia.
Part of their powerful suite of applications is a white labeled portal where accountants can seamlesly share documents and collaborate with their clients in a platform that enables automation, security and accurancy of information.
As a senior product designer, my role in the team was to oversee and take ownership of the portfolio of functionalities that enables collaboration tools within the MYOB's practice platform.
In this specific project, I've lead product experience strategy, workshops, research, concept tests, usability sessions, deliveries of design and support for the developments crew.
A large amount of feedback from clients has been previously collected through the platform and internal consultants around usability issues that users were experiencing when creating a client portal.

Using Dovetail, I've grouped all existing data from users feedback to find patterns of complaints, what is going well and what is not to move on to the next steps.
In order to understand how we got the portal as is, I've researched all previous data collected through the years within confluence pages to understand decisions made for designing the current product in production.
After learning through self onboarding research, I've held a few assumptions workshop with development team and consultants to understand their own view of the problem
Separating these 2 groups was necessary as they had very different view and I didn't want them to get influenced by each other when providing data.
I've asked a client manager to onboard me as a new client and explain me as a client how I use and create portals.
This was particularly important to understand the user journey and perception of the portal as well as getting straight feedback from the consultant in which parts of creating a portal users are experiencing issues.
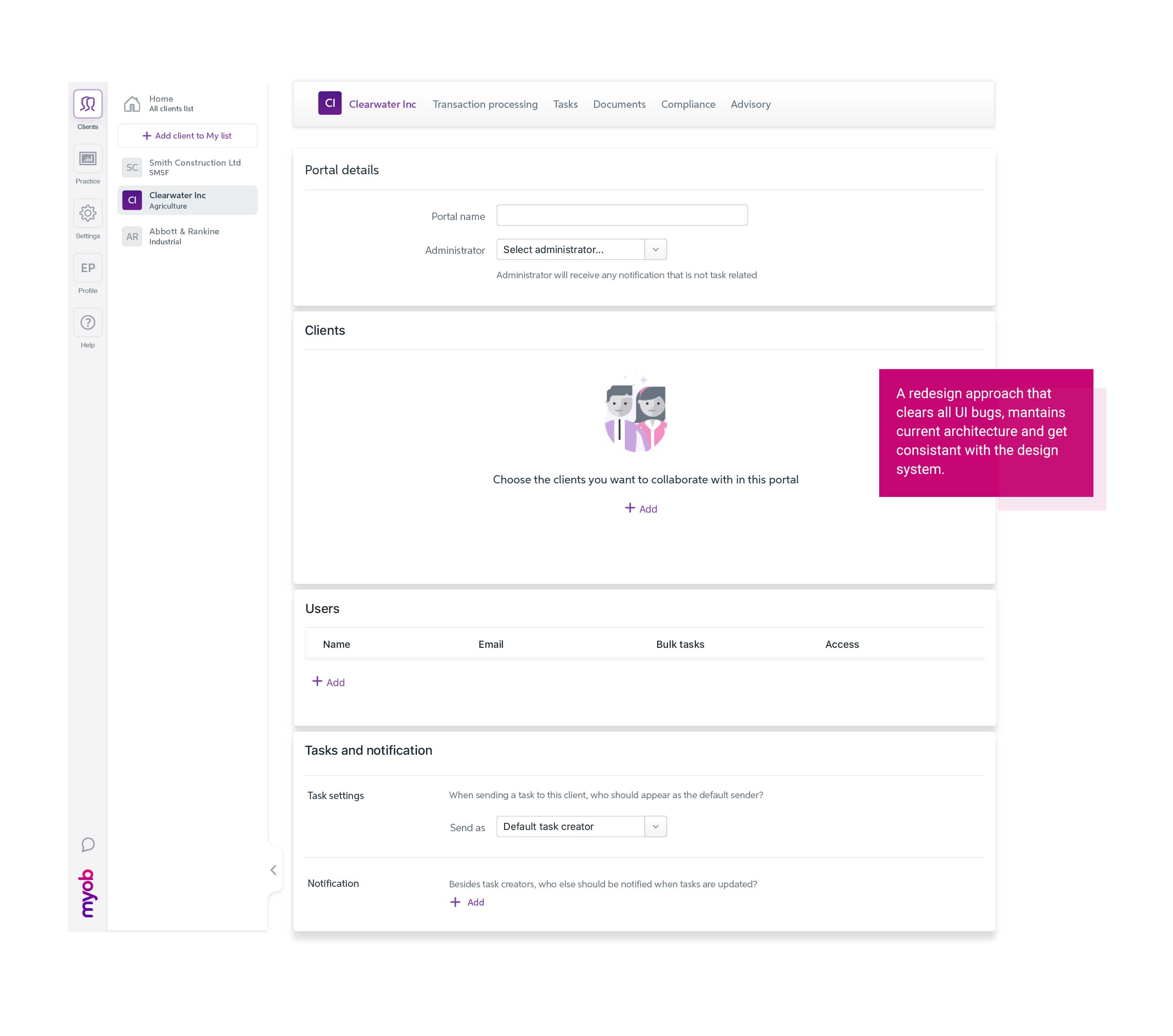
As we had enough research data at this point and a short time to work on the issue, the strategy was to start experimenting design changes in the UI and information architecture to clear out UI bugs and adapt to our design system.
After the experimentation we would then bring the concept to clients previously exposed to the feature with a mixture of interview for qualitative research over the information architecture followed by an usability test to validade our design.
After experimenting different UI approaches and collaborating with the team to build this new design, we've approached current users of client portal to set interviews for qualitative research and perform an usability test to validate our approach.